CSS can do anything like an HTML Attribute but CSS is more powerful. CSS can specify Background position with non-repeatable and CSS Background can insert image on any tag like <p>, <div>, <fieldset> and etc.
CSS Background
background-color: colorname || #hex;
background-image: url('foldername/filename');
background-repeat: no-repeat || repeat-x || repeat-y;
background-position: HorizontalPosition VerticalPosition;
Example
div {
background-color: Red;
background-image: url('Images/mypic.gif');
background-repeat: no-repeat;
background-position:
Center Top; height: 500px;
}
figure 1: Example
CSS Text and Fontcolor: colorname || #hex;
text-align: left || right || center || justify;
vertical-align: middle || top || bottom;
text-indent: pixels;
text-decoration: underline || none;
font-size: pixels;
font-style: italic || none;
Example
p {
color: #FF0000;
text-align: center;
font-size: 30px;
padding: 5px 5px 5px 5px;
}
CSS Box (Table, div, p)
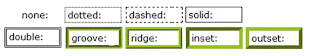
border: topstyle rightstyle bottomstyle leftstyle;
figure 2: Border Style
border-width: toppixels rightpixels bottompixels leftpixels;
margin: toppixels rightpixels bottompixels leftpixels;
padding: toppixels rightpixels bottompixels leftpixels;
height: pixels, percentage;
width: pixels, percentage;
Example
table {
border:outset outset outset outset;
border-color: gold;
border-width: 5px;
padding: 5px 5px 5px 5px;
}
figure 3: Example Box
CSS : Selector << Previous Chapter || Next Chapter >> CSS : Position
Reference : http://www.w3schools.com/



No comments:
Post a Comment