HTML Server Control
- HTML elements in ASP.NET files are, by default, treated as text. To make these elements programmable, add a runat="server" attribute to the HTML element. This attribute indicates that the element should be treated as a server control.
- All HTML server controls must be within a <form> tag with the runat="server" attribute!
- ASP.NET requires that all HTML elements must be properly closed and properly nested.
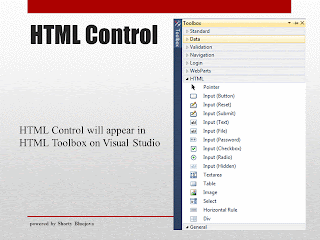
Figure 1: HTML Control
Syntax
<taxname attribute=“value” runat=“server”>
Example
<input type=“text” id=“txtID” runat=“server”><input type=“button” id=“btnOK” onserverclick=“functionName” runat=“server”>
Figure 2: Implement with C# script inline code
Example II
1. Create Textbox and Password Textbox to receive Student ID and Password data from users.2. Crate Division tag to show result of program at the end of HTML document.
3. Create Button to execute program.
4. If password is “BC” or “IT”, Response write text “Hello Student ID” and “Password Correct” in Division tag.
5. If not, write “Password is not Correct” in Division tag.
Figure 3: Implement with C# script inline code
Example III
Design and Program webpage to find net price (Vat 7%)
Figure 4: Webpage
Figure 5: Implement with C# script inline code
##############################
Introduction << Previous Chapter || Next Chapter >> Web Server Control





No comments:
Post a Comment